Summary
Events in WPF Forms
If you followed along the previous lesson, you should have your XAML form displayed in Revit and we will continue working on it. In this lesson, we'll explore events in WPF forms.
Events allow us to subscribe to certain actions in the software(or WPF form in this case) and execute code with EventHandlers when Events are triggered. This allows us to add additional logic to our forms.
We will look at different events during this lesson, such as:
Button.Click
TextBlock.TextChanged
CheckBox.Clicked
MouseEnter
The goal for this lesson is to understand how to subscribe to different events, and how to handle them when they are triggered.
This will allow you to build more interactive and useful WPF forms with pyRevit. Are you ready to add events?
Events in XAML Code
Right now we can display our form, but nothing happens if we click on buttons or try to write something. That's because we need to specify the logic in our code.
Firstly, we need to define events in our components in XAML code. And it just means that we need to choose the right EventName like a property and assign a value that will be the name of our EventHandler.
Let's go to VisualStudio and duplicate the code from previous lesson so we can make a few minor changes.
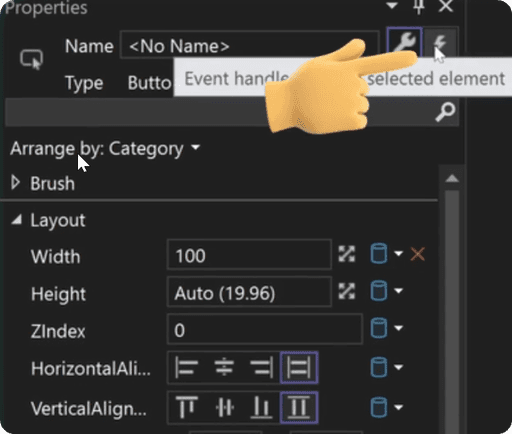
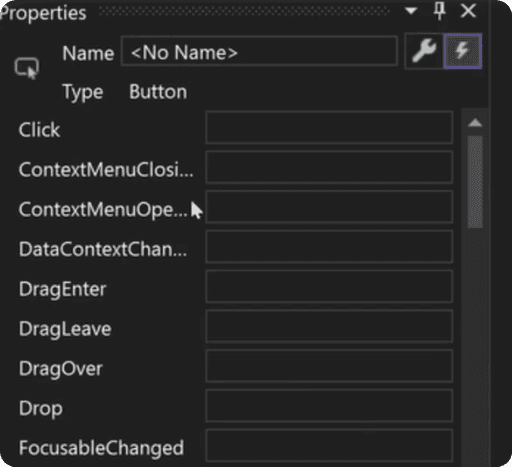
Firstly, let's have a look at all available events for our controls. For that select any control like <Button> and then you will notice a button in the properties to open a list of all available Events.
To subscribe to an event we need to give a name to it, and then we will need to also create an EventHandler in our python code with the same name.
You can either use this menu and write the name you want, or you can go in the Start tag of your component and write it as a property.
💡Tip: I recommend to always use prefix UIe_ for your events. It will make it easier to navigate your XAML code and find all your events.
I will add event to the existing <Button> as follows:
Now, once you've updated your xaml code, make sure you copy-paste the updated code inside your XAML file in pushbuton folder.
Test The Button
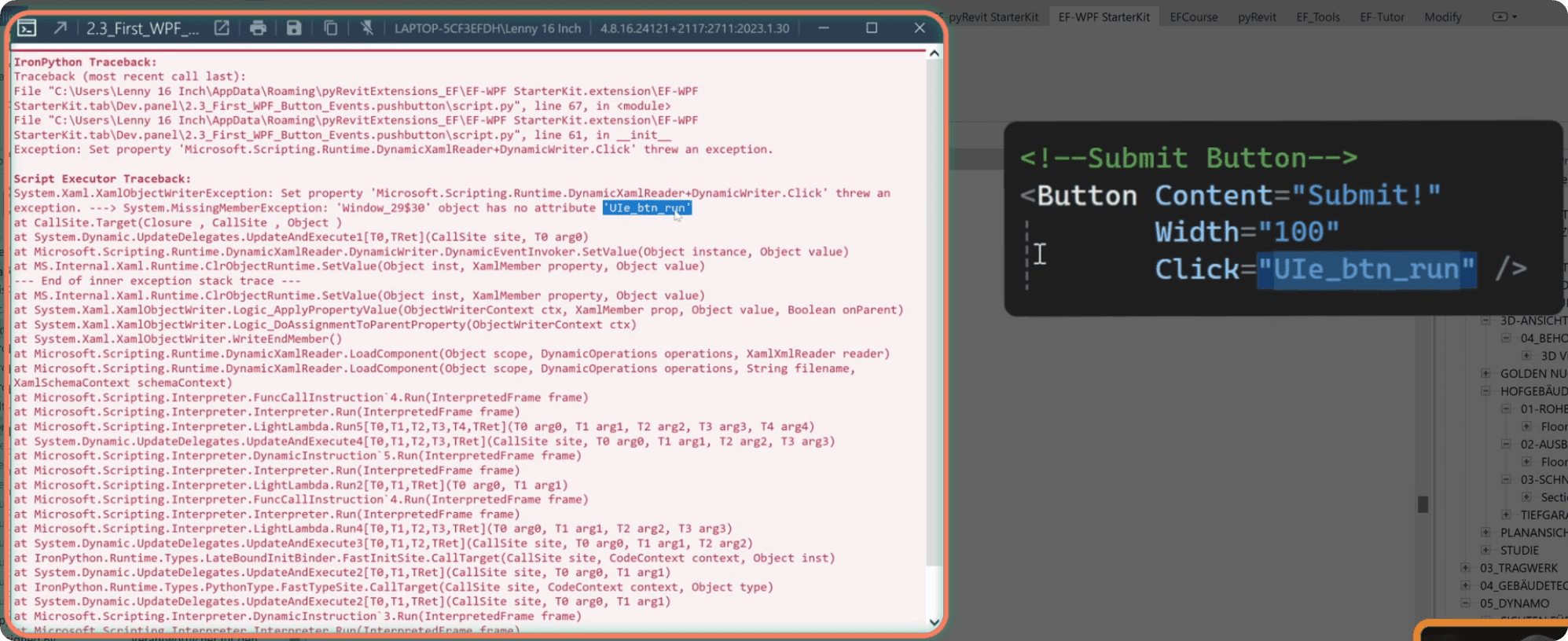
Once you've updated XAML code with the Event you can test the button in Revit. You will notice an error message, because we've added an event in XAML code, but we haven't written an EventHandler in our python code…
This is the error message:
You will get a large error message, and inside you will notice the name of the event, and the prefix makes it so much easier to recognize it (UIe_btn_run).
So now let's open the python code and address that.
EventHandler in Python
To add EventHandlers in your Python it's fairly simple.
The class that we've created previously represents the <Window> of our form. Since we've connected our xaml file, it's aware about everything inside of it, including events.
Now we need to create a method with the exact same name as we assigned to the event - UIe_btn_run
Here is the class with EventHandler method:
Notice that EventHandlers always take 2 arguments:
Sender - The control or object that triggered the event.
e (EventArgs) - Event details, like mouse position or key pressed, providing context for the action.
It doesn't mean you have to use them, but they have to be specified as arguments, because that's the programming convention for all event handlers.
Inside the method we added the print statement and also self.Close(), which will close the open UI form.
Now you can test your first EventHandler in Revit.
MouseEnter Events
Let's add more events in our form, such as Mouse Enter and Mouse Leave events for the button for example. These are not what you would normally use, but these are fun ones to practice events.
Firstly, open your XAML code and add these events:
💡Don't forget to copy your XAML code as well.
Secondly, create these methods for EventHandling in Python.
Now you can experiment and see what happens, and it should create print statements when you hover over your button.
It's certainly over the top event, but it's a fun one.
TextBox Text Change Events
Next, we'll use the TextChanged event for the <TextBox>.
This event will trigger whenever the text inside a text box changes, allowing us to respond immediately to user input. That's actually a very useful event for something like a search box, which I will show you later.
First modify your XAML code:
Secondly, add here the EventHandler and we can also practice using sender argument.
In this case, sender is going to be our <TextBox> itself, so we can use it to read the actual values that user providing in Text property.
Here is the result:
Checkbox Checked/Unchecked Events
Lastly, Let's have a look at events in CheckBoxes. I want to have a look at Checked and Unchecked Events. And keep in mind that we can also reference the same EventHandler in different events and Controls.
In this example we will use the same EventHandlers for different CheckBoxes.
Firstly, we will adjust the XAML Code:
Next, we need to create these EventHandlers in Python:
And now you can test it on multiple CheckBoxes.
Final Code
Lastly, let me summarize the code from this lesson so we avoid any confusion.
Here is Python Code:
Here is XAML:
Summary and Homework
And that's how you handle Events in WPF with python. You can see that overall it's not complicated, and they will allow you to add a lot of functionality in your forms and provide better user experience.
You just need to use them a few times to get comfortable.
Homework
Now it's time to get your hand dirty!
Try adding other events to different components like <ComboBox>.
You don't have to do anything crazy, just make a print statements that you've triggered the event and maybe try looking into sender variable.
Also share what you made with others in the community. Let's see how creative you can get with Events in WPF.
What's Next?
Once you've finished with your homework, and you shared your code in the community 😉, you are ready for the next lesson.
In the next lesson, we'll focus on how to get user information from the form controls when the form is submitted.