Resources
Summary
Setting Up Your Dev Environment for WPF
It's time to prepare your dev environment for WPF.
Don't worry, we just need to download and install Visual Studio to access the WPF Designer. And don't confuse Visual Studio with Visual Studio Code—these are two different applications for different purposes.


Visual Studio is a fully featured IDE primarily used for large-scale complex application development, while Visual Studio Code is a lightweight IDE.
So let's install and configure Visual Studio.
Download Visual Studio
First of all download and install Visual Studio from here.
There are different options, make sure you download Community Edition because it's the free version that you need.
💡Also pay attention that I'm downloading Visual Studio 2022 because this IDE doesn't come out every single year.
It comes out once every couple of years. So this is totally normal.
Install Visual Studio
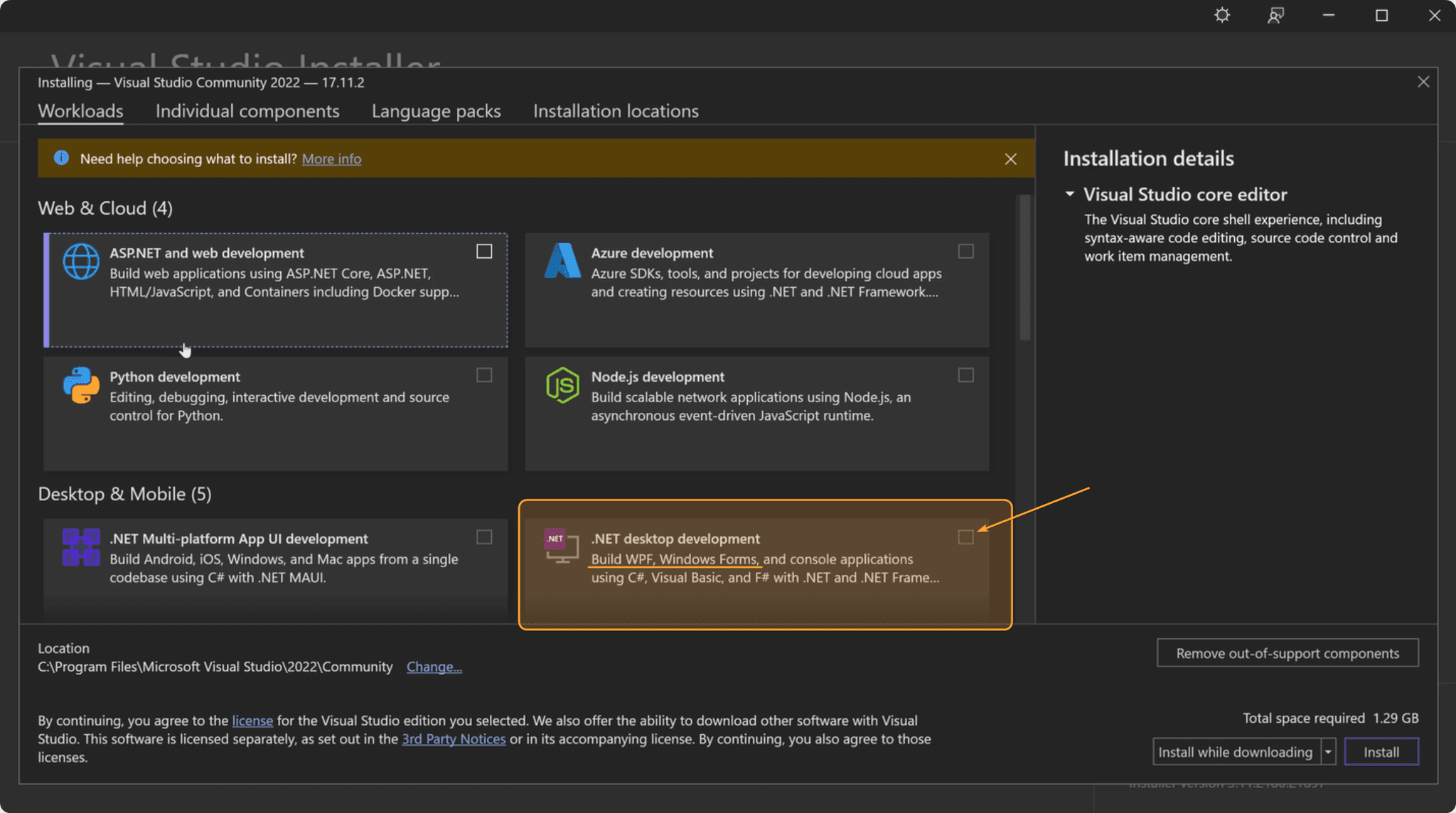
Click on downloaded file and start the installation. You will need to wait a little until you can see this menu.
Here you need to configure your Visual Studio to get the right templates.
You will see a lot of workloads for different frameworks, and you are interested in .NET Desktop Development. You can even see that this workload is made to 'Build WPF Windows Forms'.
Then you can click on Install and wait a little.
❌ P.S. You don't need Python Development here!
Why Not Selecting Python Development
You probably wonder why I'm not selecting python Development workfload. And it's because it's made for other types of projects.
We used to be able to install IronPython for WPF development in Visual Studio. But starting from 2017 or 2019 they have stopped the support of IronPython and therefore they removed it from Visual Studio.
We could still download older version and set it up, but it's a very annoying process to make it all work and it's not worth it, trust me. Because in the end of the day, we don't need Visual Studio for python.
We need Visual Studio for WPF Designer capability to write XAML code. This will allow you to write XAML and see live preview of your form, that's why we need Visual Studio, and I will show you everything you need in time. Just be patient.
Launch Visual Studio
Once installation is complete, it will recommend you to restart, but it's not necessary. You can open it up to have a look.
💡Remember that Visual Studio and Visual Studio Code are different apps, don't mistake them.

Once you open it for the first time it will ask you a few things and you can even select the theme. Choose the dark mode because light attracts bugs. 🥁Tu-du-tsss…
Create a New WPF Project
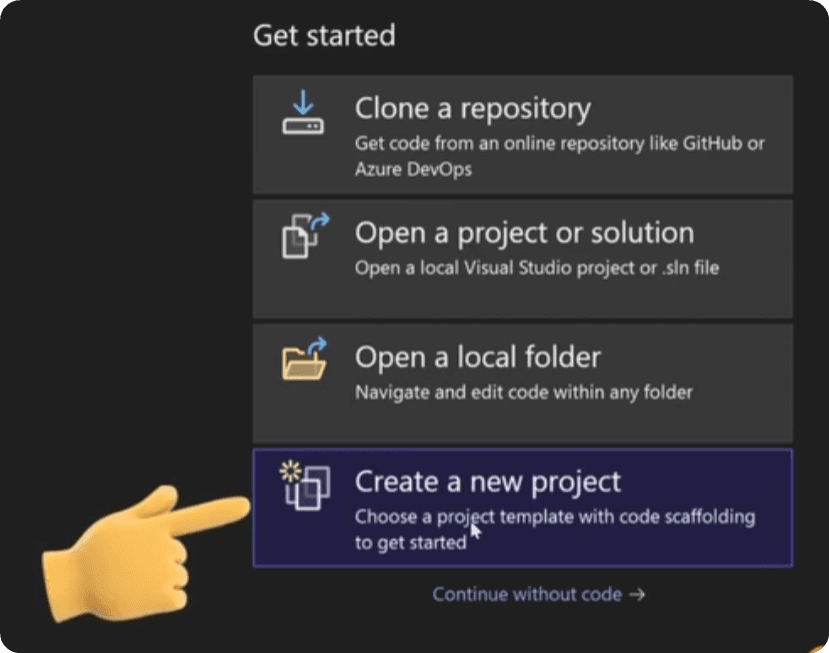
Once you finish with basic setup we can Create a new project together.

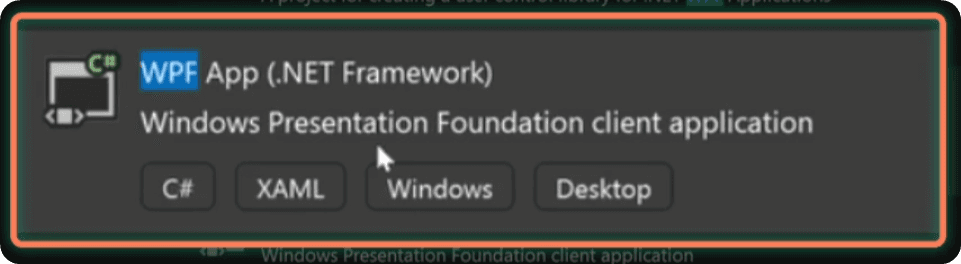
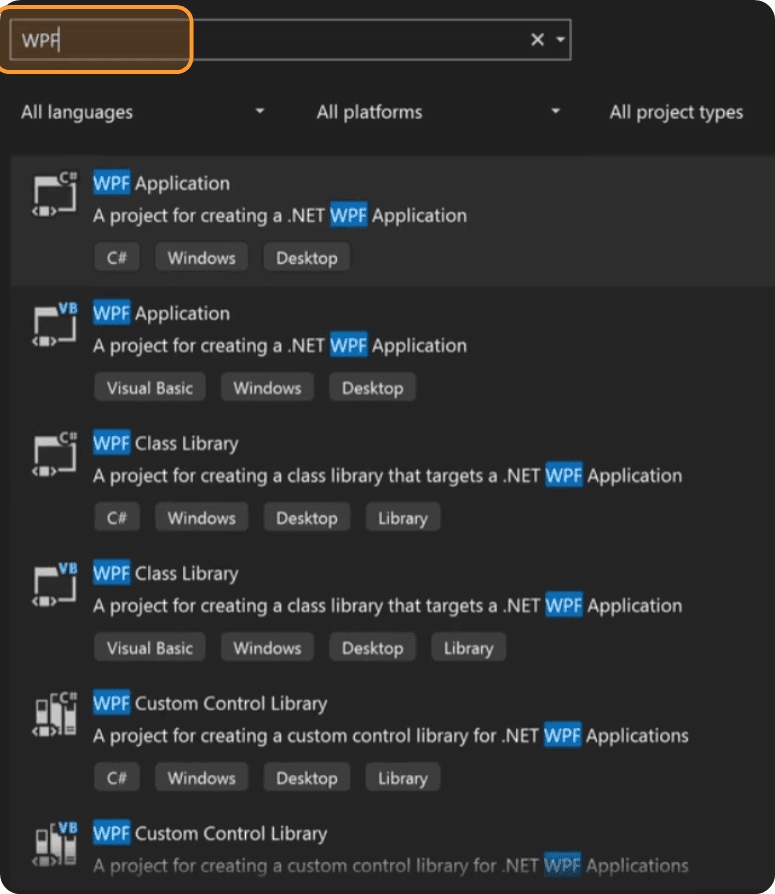
Next you need to select one of the templates, and there are a lot of them.
Firstly you can use search bar on the top to search for WPF templates, but there still will be a lot of them.

You want to scroll down and select WPF App (.NET Framework) that has XAML badge under it.
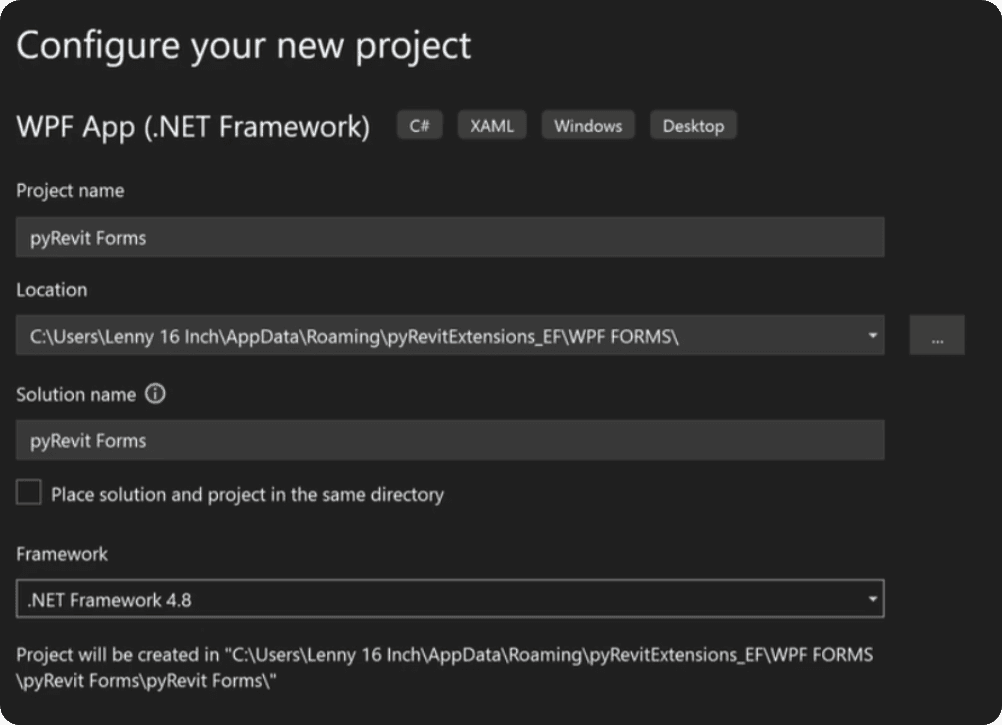
Configure Your New Project
Lastly, we need to configure a few things.
Select Location for your Project (Anywhere you like)
Name for Project and Solution (pyRevit Forms)
Framework (4.8)
💡 Revit uses .NET Framework 4.8 until 2024. Starting with Revit 2025 it uses .NET Core 8.0.
That was a big jump but it should be more efficient and provide better compatibility with other platforms in the future.

You made it!
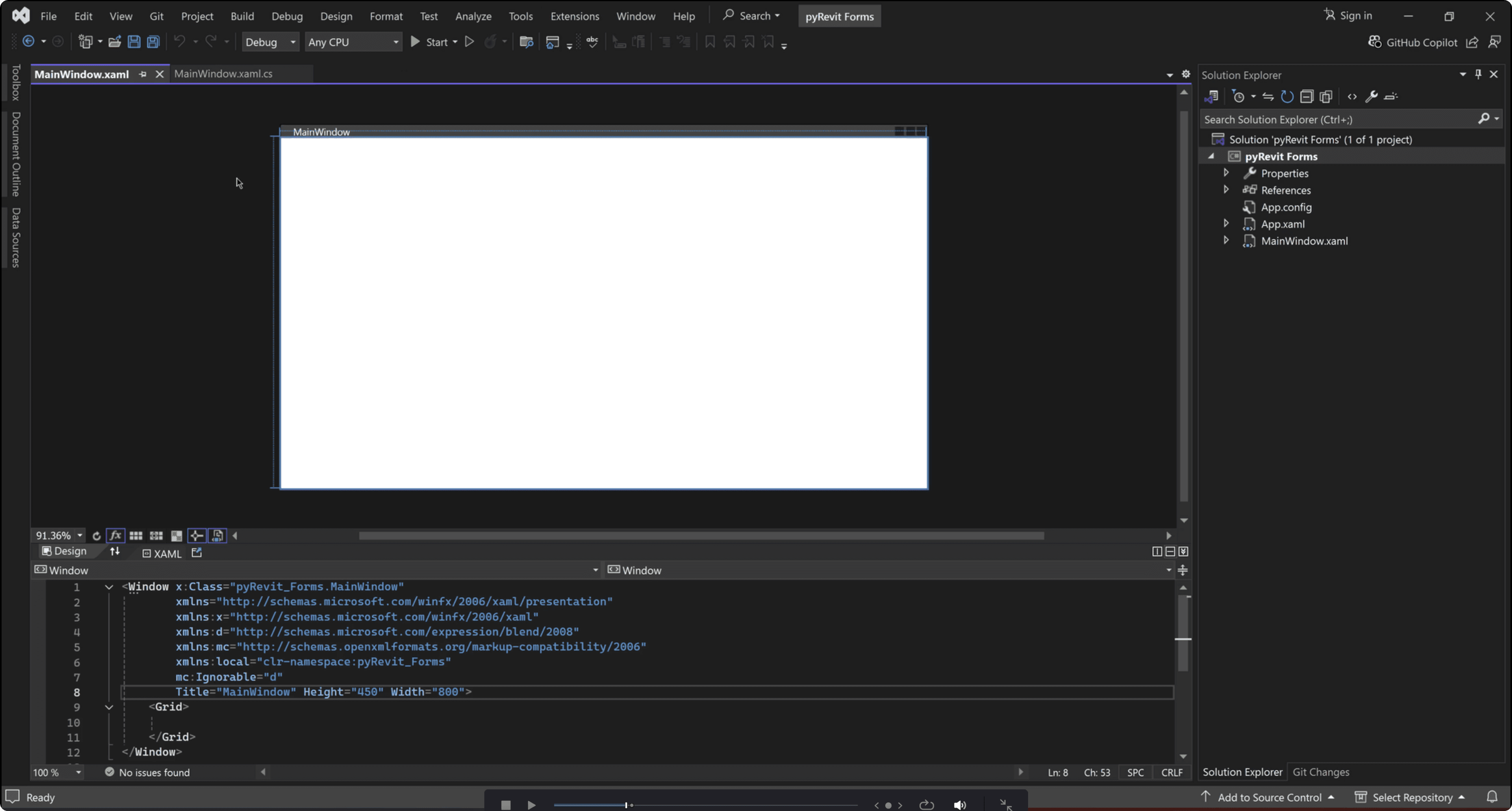
And after all these steps you should have your WPF Dev Environment ready to create awesome looking forms for pyRevit.
This is how UI interface looks like.
It might be overwhelming but don't worry. Visual Studio is really powerful software and we just need 1% of its capabilities for designing our XAML forms with WPF Designer feature.
What's Next?
Once you got to this point you are ready for the next lesson, where I want to take you on a tour around Visual Studio.
As I've mentioned we don't need much, but you still need to know where to look and how to find the right tabs in case you close them.
See you soon.