Download Files


Resources
Summary
In this lesson, you will learn a lot about View Filters.
I tried to cover as much as you might need, but in the future you might come back here and only reference the necessary step.
We will go through the following steps:
1️⃣ View Filters Overview in Revit UI
2️⃣ View Filters Overview in Revit Lookup
3️⃣ How to Get all View Filters in the Project
4️⃣ How to Sort View Filters used by Views
5️⃣ How to add View Filter
6️⃣ How to Copy View Filters
7️⃣ Read View Filters properties
8️⃣ Create a new View Filter
9️⃣ Create View Filters based on a Type Name Parameter.
As you can see, we will cover a lot about View Filters in this lesson.
So get ready, and let's learn how to automate View Filters.
1️⃣ View Filters Overview in Revit UI
Let's start with the basics of View Filters in the Revit UI.
You know that Views and View Templates in Revit have a menu for View Filters.
Your view filters can have graphic overrides, that will use the same OverrideGraphicSettings as we learnt in the 09.03 - Graphic Overrides lesson.
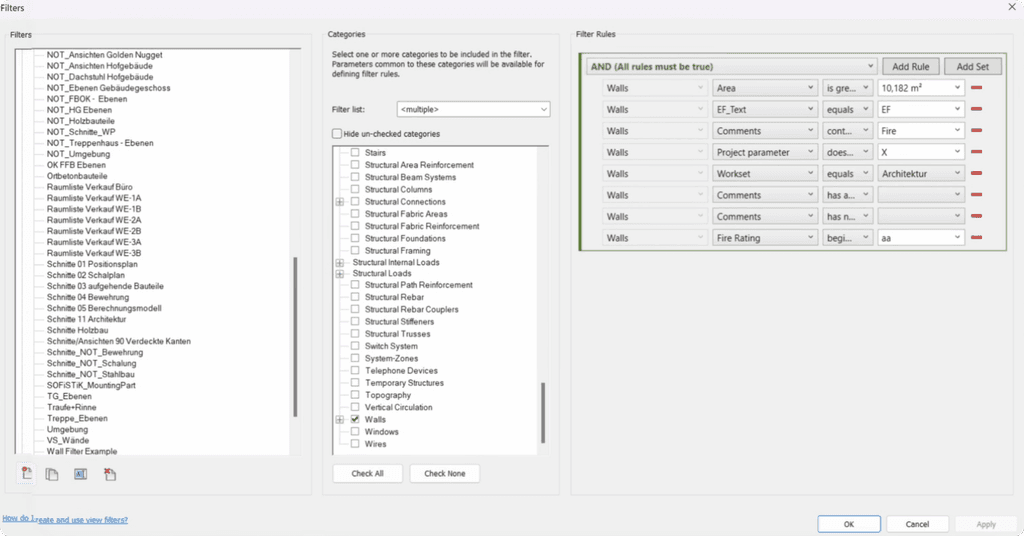
Let's look inside the filter by clicking on Edit/New.
In general, to create a View Filter we need to:
Specify Categories
Create Rules by
Selecting Parameter
Evaluator
Rule Value
And these are the steps we need to replicate inside the code.
💡 We won't look into complicated nested rules, where we can have a rule within a rule... We will look at the standard use-case that will be used 99% of the time.
2️⃣ View Filters Overview in Revit Lookup
It's clear with Revit UI. Let's have a look behind the scenes to understand them a little better.

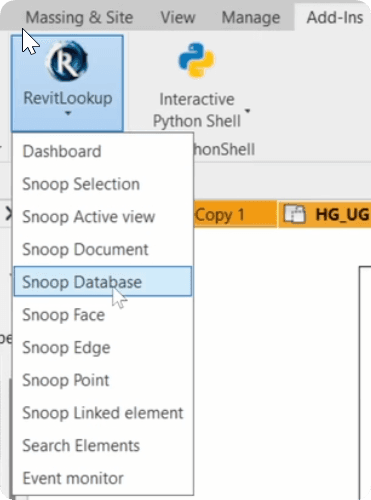
Go to Add-Ins tab and then in Revit Lookup choose Snoop Database.
This will open up a menu with all the objects inside your Revit project and we can inspect them.
This will open up a menu with all the objects inside your Revit project and we can inspect them.
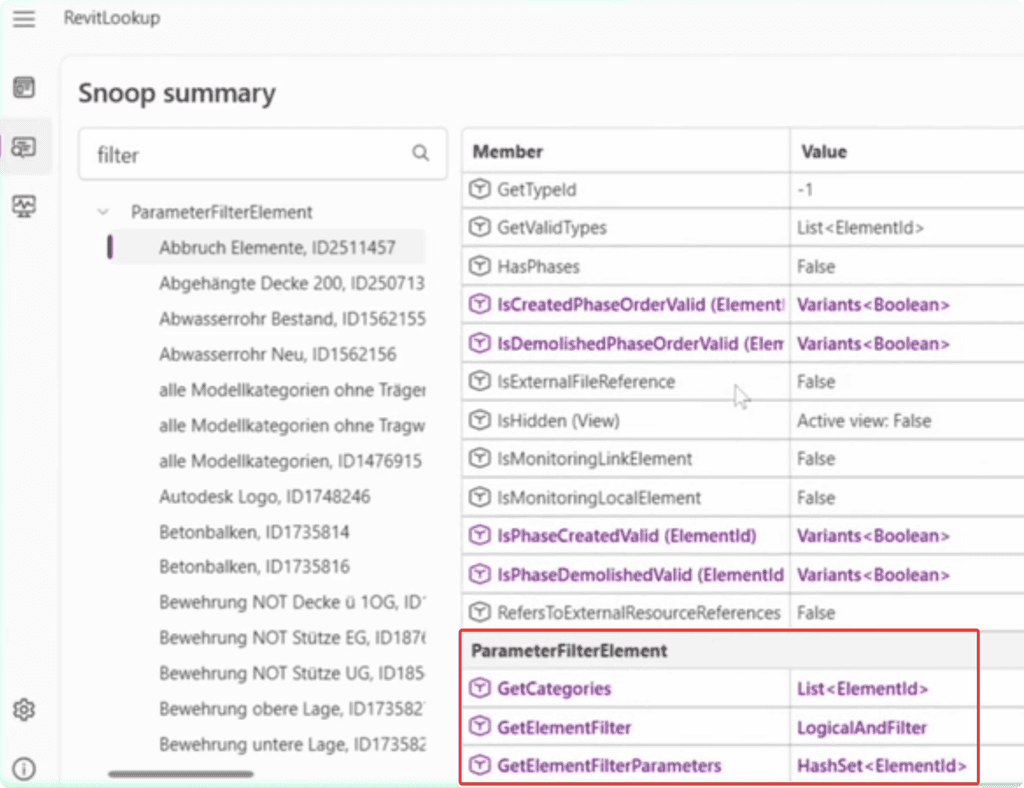
Inside this Snoop Database, we can search for 'Filter'. And we are most interested in ParameterFilterElement Objects.
You won't find many properties and methods but there are a few that we need:
💡 We will look into these later in the lesson.
Obviously, you will see a list of categories of the ViewFilter when you click on GetCategories.
But keep in mind that once you start looking into GetElementFilter, you will be working with a lot of nested filters and rules. And that's where a lot of people get confused (myself included).
But since we won't be working with complicated examples of nested rules, we will be fine. For now, just keep in mind the order of the methods we can use:
👉 ElementParameterFilter -> GetElementFilter() -> GetFilters() -> GetRules() -> Read Rule Properties.
Prepare a Button
Let's prepare a button to write the code. Same as usual, we will use a few imports and define variables for this lesson.
Here is my code from the lesson so you can follow along:
3️⃣ Get All View Filters in the Project
First of all, let's get all ParameterFilterElements in the project so we can create a list of all filters we have.
This is very simple because we can use FilteredElementCollector + OfClass.
4️⃣ Sort used View Filters by Views
Now, let's have a look at how to Get View Filters that are applied to a view or a view template.
Firstly, we need to get all views and view templates in the project. Then, we need to use the GetFilters method on each view. This will give you a list of ElementIds of the filters.
Then, as usual, we can convert ElementId into an Element, by using GetElement and print some results.
Here is the code:
5️⃣ How to add a View Filter?
Next, let's have a look at how to add view filters and apply some basic graphic overrides.
Firstly, get a list of all filters and decide which ones you want to add. I will get all filters that have the word 'Möbel' in their name.
Then, we can use the View.AddFilter method to add a filter to any view or view template. And if you want to apply filter graphic overrides, you can use the SetFilterOverrides method.
💡 Keep in mind that if you use SetFilterOverrides , then you don't even need to use the AddFilter method because it will also add the filter if necessary. But it won't hurt either.
Here is the code:
6️⃣ How to Copy View Filters between Views?
Next, let's have a look how to copy View Filters between different views. And that's a very common thing to do to keep our standards up to date.
Let's actually make it like as a usable button, so you can actually start using it to control your filters.
1️⃣ Firstly, we need to get our views. I will create a simple function to get views by name, by simply iterating through all of them, until we get a match.
2️⃣ Then, we can get all the filters and prompt user to select Views Filters to copy, because we don't always need to copy everything.
💡 Make sure you get your filters with GetOrderedFilters to keep the same order.
3️⃣ Lastly, we can recreate these filters in a new view by applying the same overrides and Visibility. For that we need to get it with:
Then, we can apply the same settings by using
Here is the code:
7️⃣ Read View Filter Parameter, Categories, Rules
Now we are going to dive much deeper and look inside of View Filters. It sounds like a very simple step, but there are a few tricky things. So let me break it down for you.
We will copy the code we wrote earlier to get views and iterate through them.
I also want to make sure that I only work with views that have some filters applied. So let's add an if statement' to skip any view with less than 2 filters.
And while we are in development, we can use break to only make one iteration. That will be enough to look inside filters and figure out how to read them.
To do that, we need to do the following:
1. Get Filter Category Names
Firstly, we need to get the categories, and there is a little trick.
We can get a list of element ids, but we can't get categories by using doc.GetElement. You would get an error if you would use the following snippet:
Instead of that, we need to use Category.GetCategory method like this:
Get Rule Value and Evaluator
Now let's try to get the Rule Value and Evaluator, and pay attention as it can get confusing with nested rules.
Firstly we need to the the main rule with GetElementFilter method. This will be the AND/OR Rule that combines everything else (see screenshot below).
Then we need to keep looking inside of this main rule by using GetFilters(). This will give you a list of all ElementParameterFilter inside of your main AND/OR Rule.
Then we can iterate through each of these filters and get their rules with GetRules. This can return different types of rules, depending on the parameter and the storage type of the value, such as:
💡Some of these rules are tricky to work with, but you will work with the first 4 in most cases.
Once you got your rules, you can get the value and evaluator. However, keep in mind that the value can be access with either RuleString for text or RuleValue for numeric values (valid for: Integer, Double, ElementId).
Here is a code example:
Read Rule Parameter
Lastly, we want to know what kind of parameter is being assigned to the rule.
For that, we will use GetRuleParameter. This will give you an ElementId of your parameter; however keep in mind that:
Built-In Parameters will have negative ElementId numbers (e.g. -300010)
Shared/Project Parameters will have positive ElementId numbers
And you will also notice that you will have no issues getting your shared parameter with doc.GetElement(p_id), but that's not going to work for Built-In Parameter.
So to get your BuiltInParameters, it's easier to iterate through all instances of BuiltInParameter Enumeration, convert it into an ElementId, and then compare if we get a match.
Here is a code snippet to do all that:
Complete Snippet
Here is the full code for reading View Filter properties.
EF-Tools Example: ViewFilters: Create Legend
By the way, I've realized that I already had an example where I was reading View Filter properties to create legends from them. It might be a good idea to have a look if you want to do something similar.
👀 You can see the source code here: EF-Tools/ViewFilterLegends
Here is the video of how the final tool works:
👇Now back to this lesson.
8️⃣ Create View Filter
Now, we are getting to a more interesting part. It's time to create a new View Filter.
It's much simpler that reading about existing View Filters, but still there are a few steps to go through.
In general, we have to:
Select Categories
Create Rules
Create ElementParameterFilter from rules
Create ParameterFilterElement (ViewFilter)
We will also add it to a view
And apply GraphicOverrides
Let's break down these steps:
Create Categories
This is simple, just create a List[ElementId]() and then add Ids of your Categories.
Create Rules
There are 2 ways to create your rules.
You can use the class of a specific rule like FilterIntegerRule, FilterStringRule…
Or you can use ParameterFilterRuleFactory.
The result is the same, but you can choose whatever method is easier for you.
Here is a code snippet to create the same rule for WallType's parameter - Function.
Combine Rules
If you want to have multiple rules, you would need to combine them in a List[FilterRule] like this:
Create an Element Parameter Filter
Now you need to convert your single or multiple rules into ElementParameterFilter.
Create View Filter (ParameterFilterElement)
Finally, we can put it all together and create a view filter in our project. It's a one-liner where we just need to provide all these arguments we created.
After that, we can add this filter to one of the views and apply graphic overrides if necessary.
Complete Snippet - Create View Filter:
Here is a full snippet to avoid any confusion about how it works.
9️⃣ Create View Filters based on Wall Type Names
Lastly, let's create many view filters based on parameter values.
In my case, I will get all WallTypes in the project and create a filter for each one based on their name. It will be very simple if you use the code sample for creating a single view filter.
Here is the final code:
Summary
And now you know a lot more about View Filters. I hope this will inspire you to create some cool tools for Revit and feel free to share in the community.
Happy Coding!
HomeWork
There was a lot about View Filters in this lesson.
As your homework, I want you to have a look at this code to learn how to create legends from View Filters.
It will be useful to see how to work with many different Rule Classes when you need to read Filter's parameters.
⌨️ Happy Coding!